Intro

Hello world. I'm Dorian, a software engineer specializing in web
development. I love building, breaking, solving problems, and being
creative through code. Thanks for stopping by my site! Check out my
work, my
repo
and stop by
HTML5 UP
which is where I got this awesome template.
Close
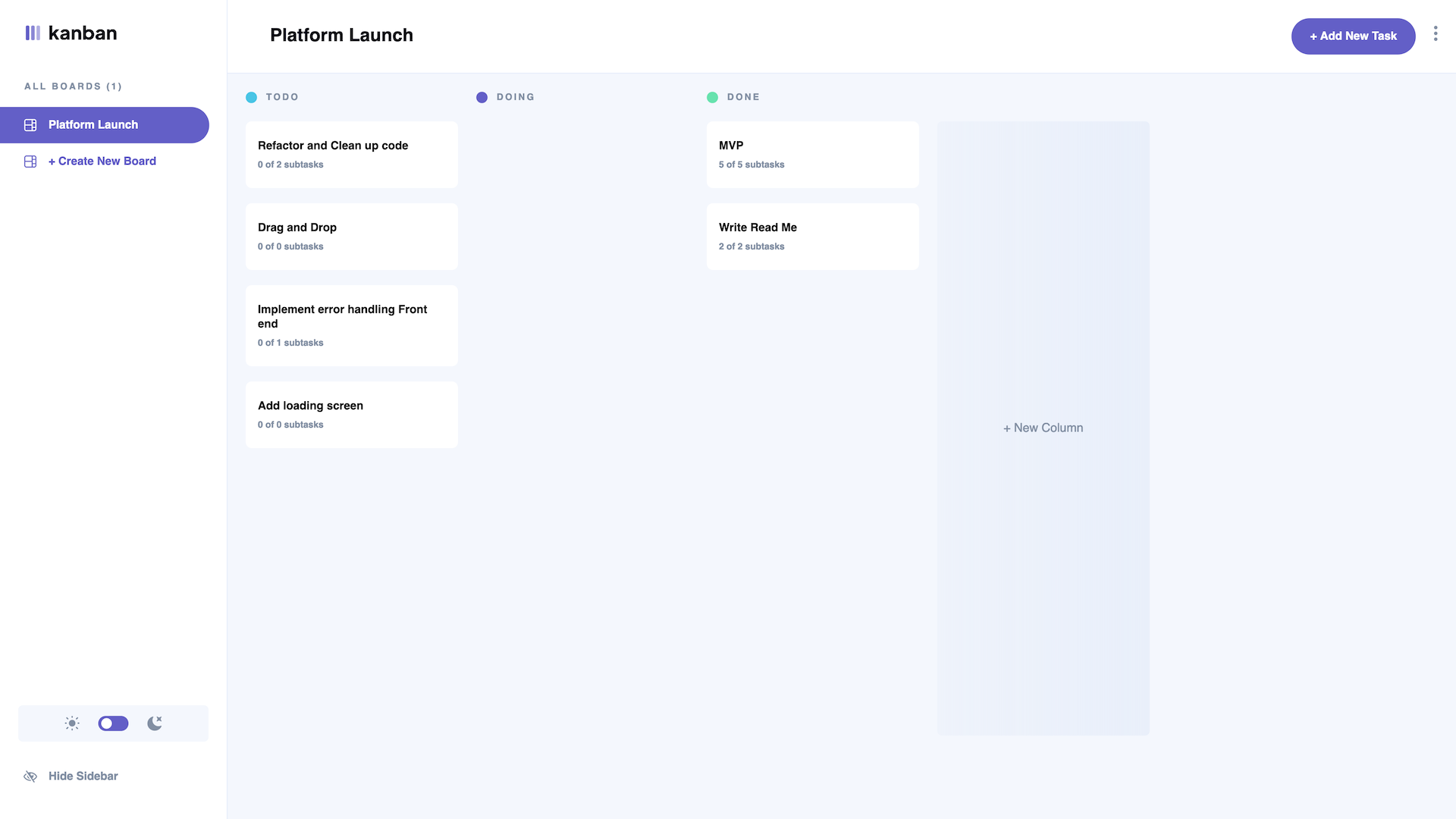
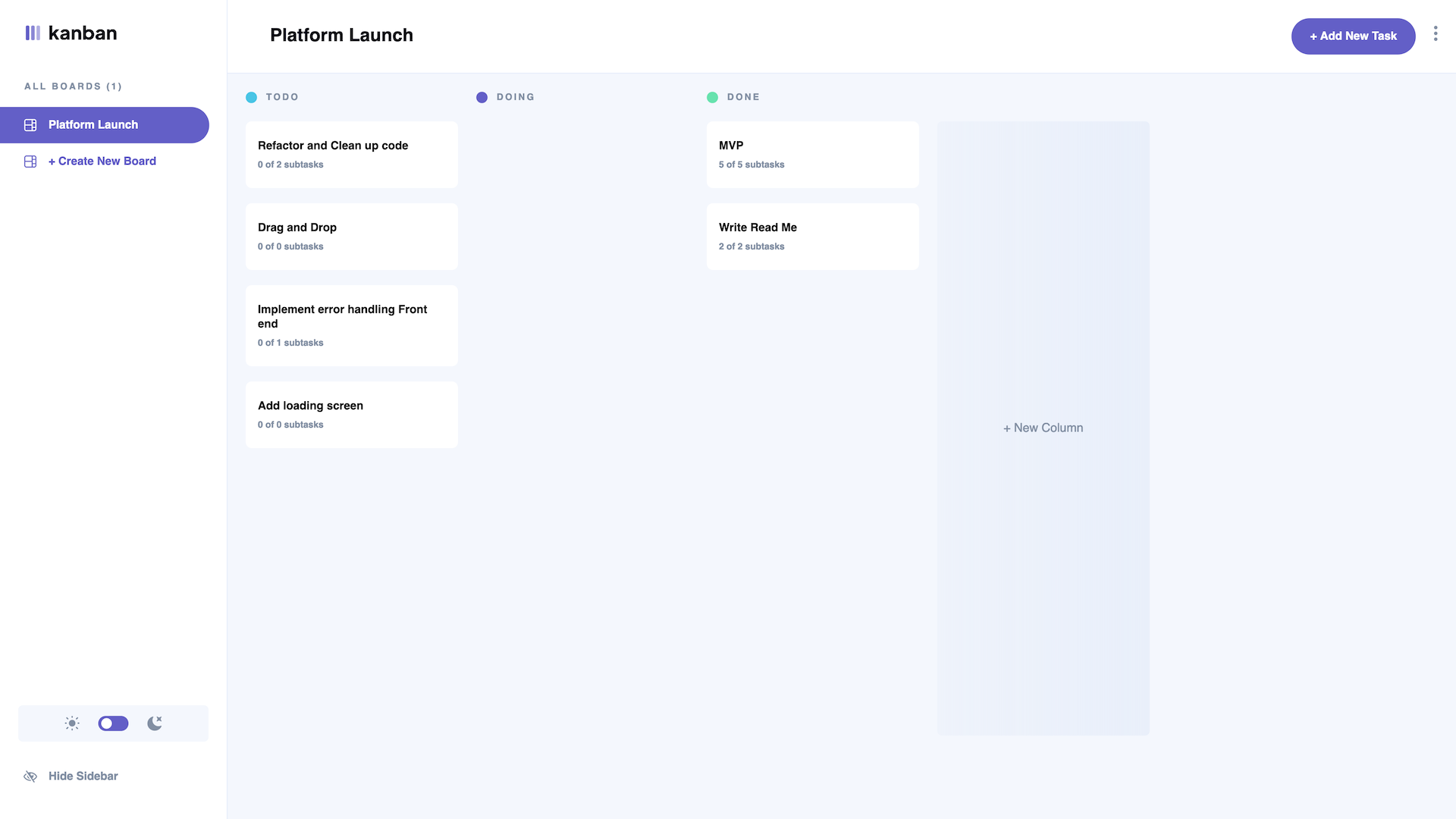
Kanban

Fullstack kanban workflow management application built with
TypeScript, React, React-Router, Node/Express, MongoDB and
Passport integration for user authentication/authorization.
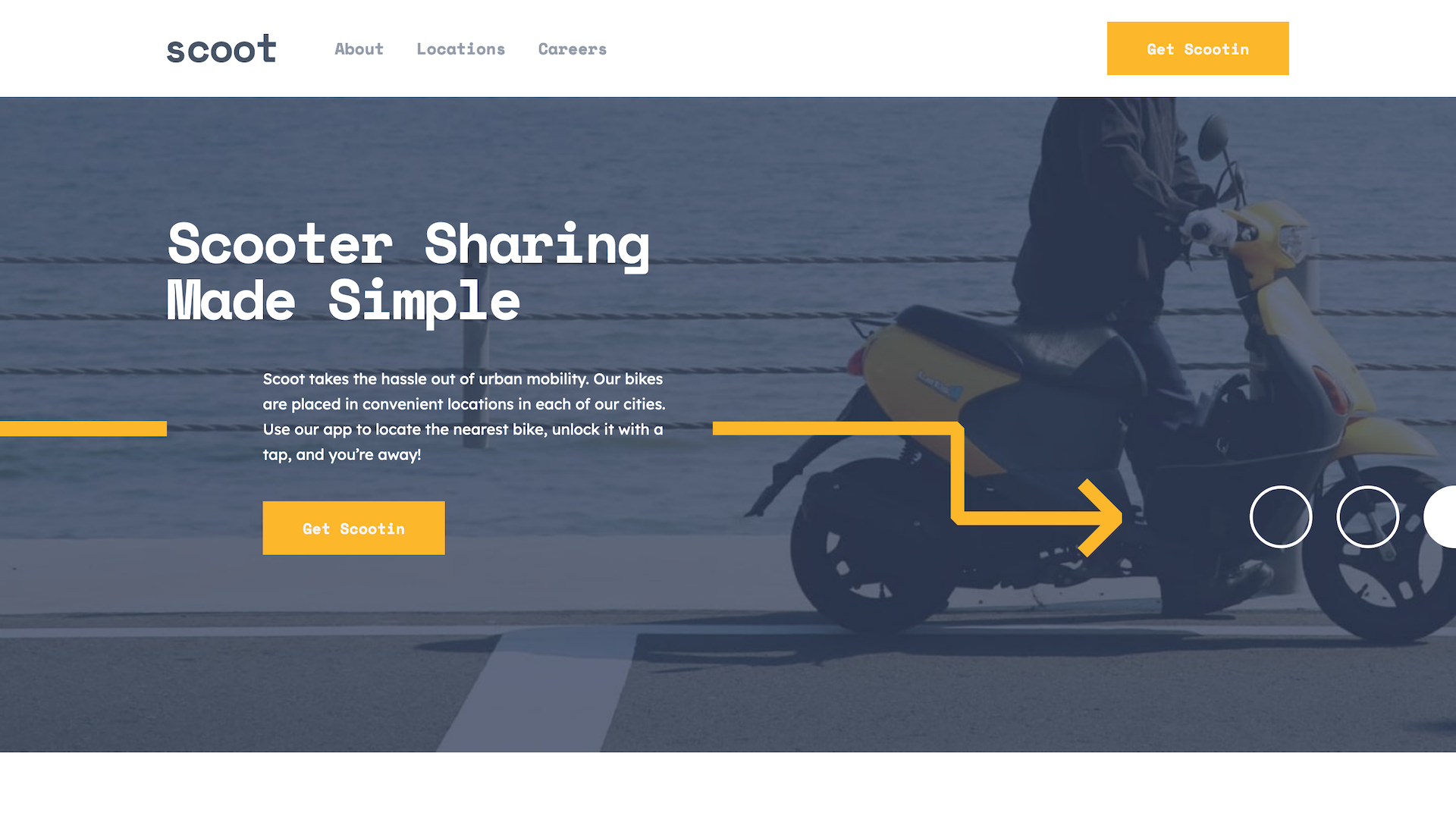
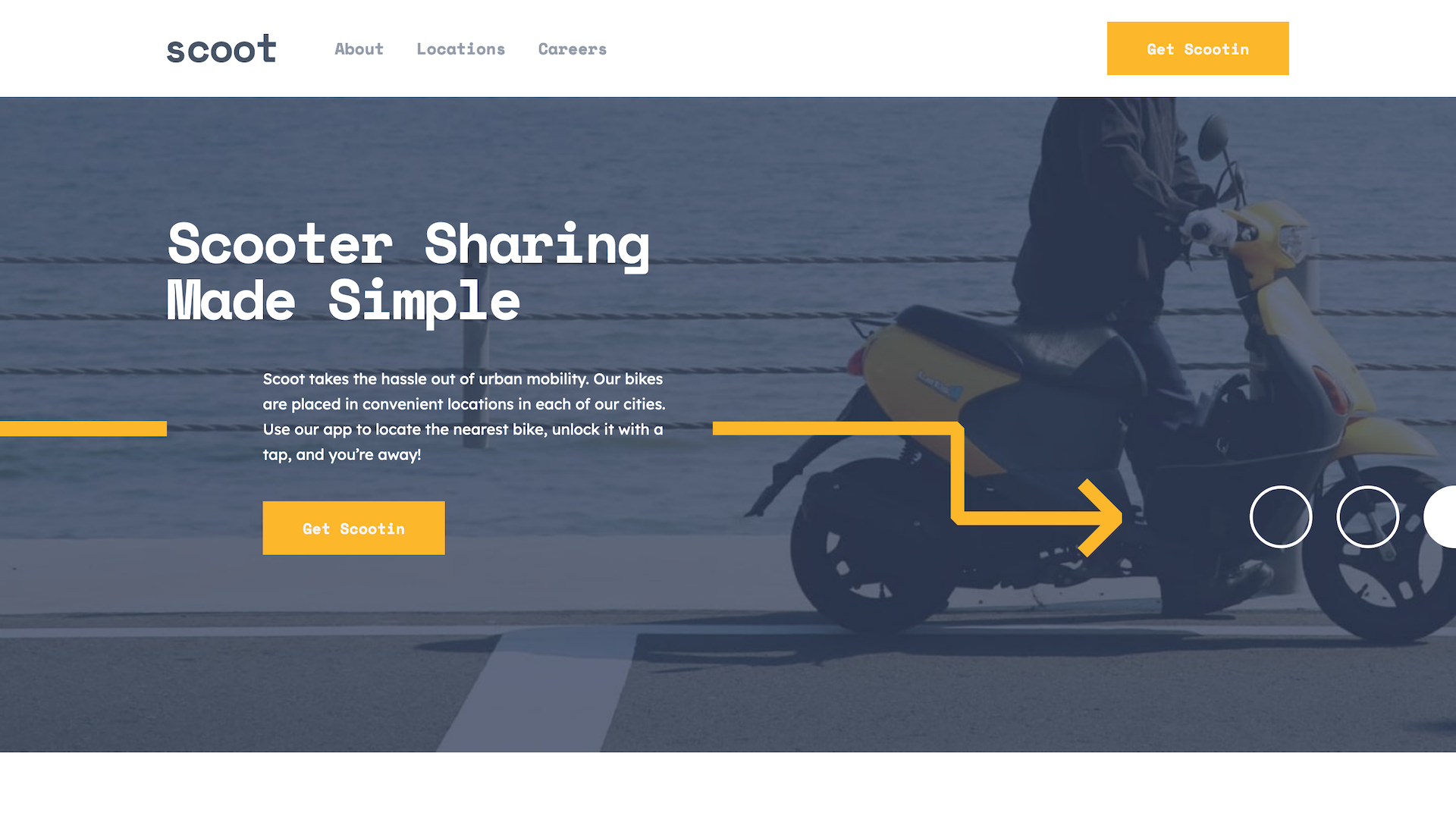
Scoot

Multipage static website for urban scooter rental service.
Built with TypeScript, NextJS, and Tailwind CSS.
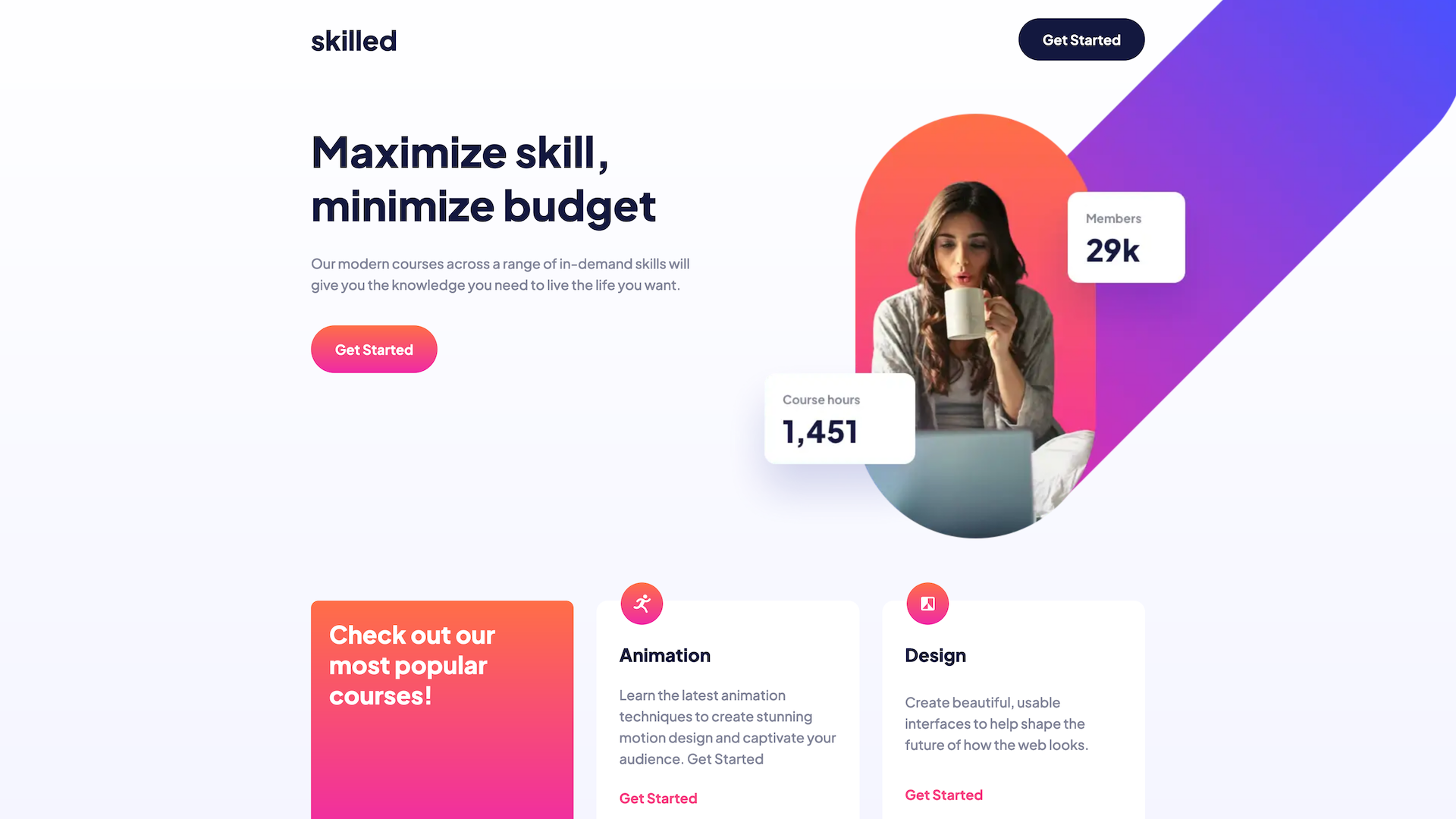
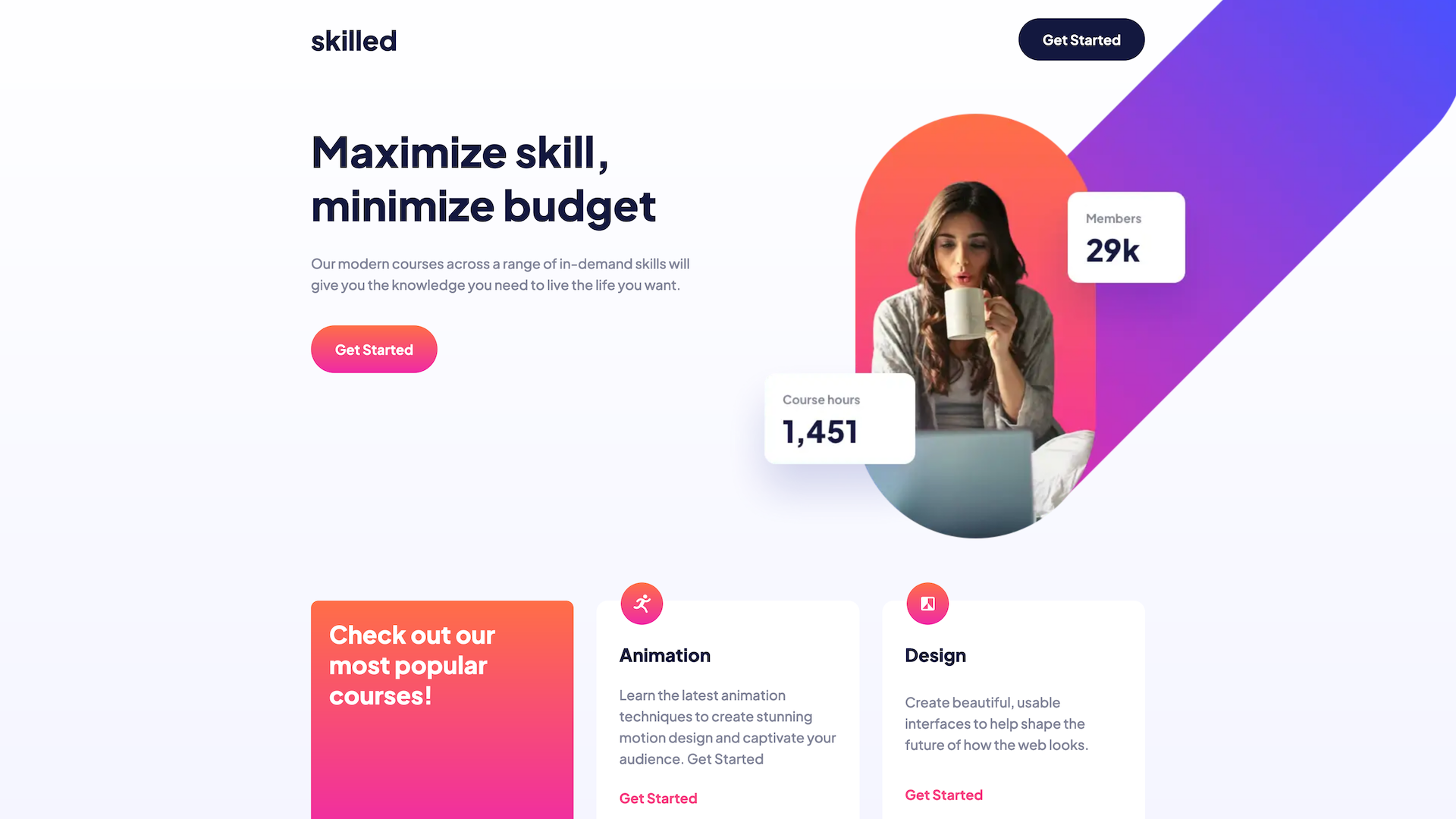
Skilled

Fully responsive single page website built with semantic HTML,
React, Typescript and Tailwind CSS.
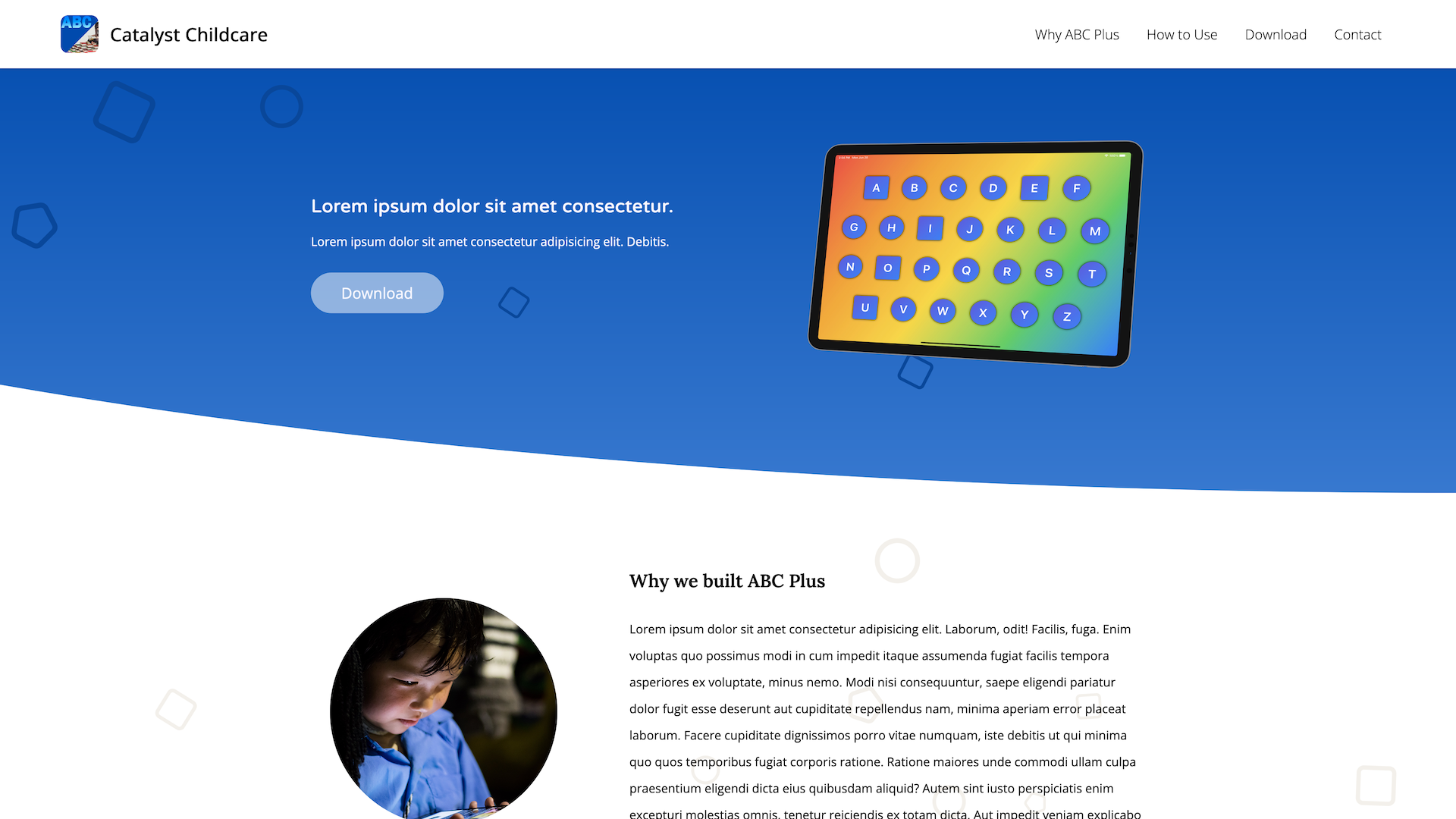
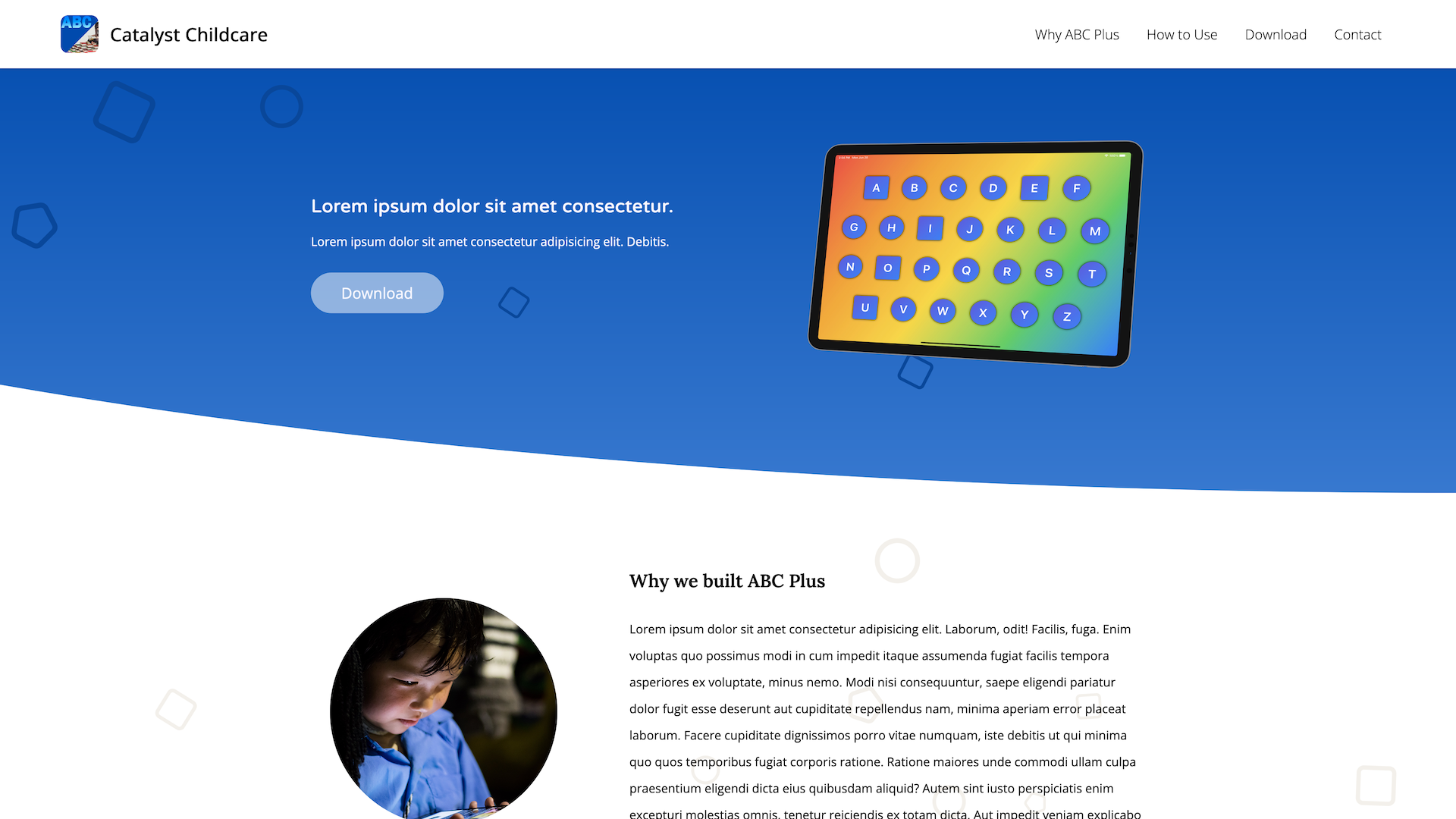
Catalyst

Site for an App store application built with HTML, Javascript,
and CSS.
Portfolio IV

Most recent iteration of my portfolio, built using
mobile-first approach, HTML, Javascript, CSS, and custom
animations.
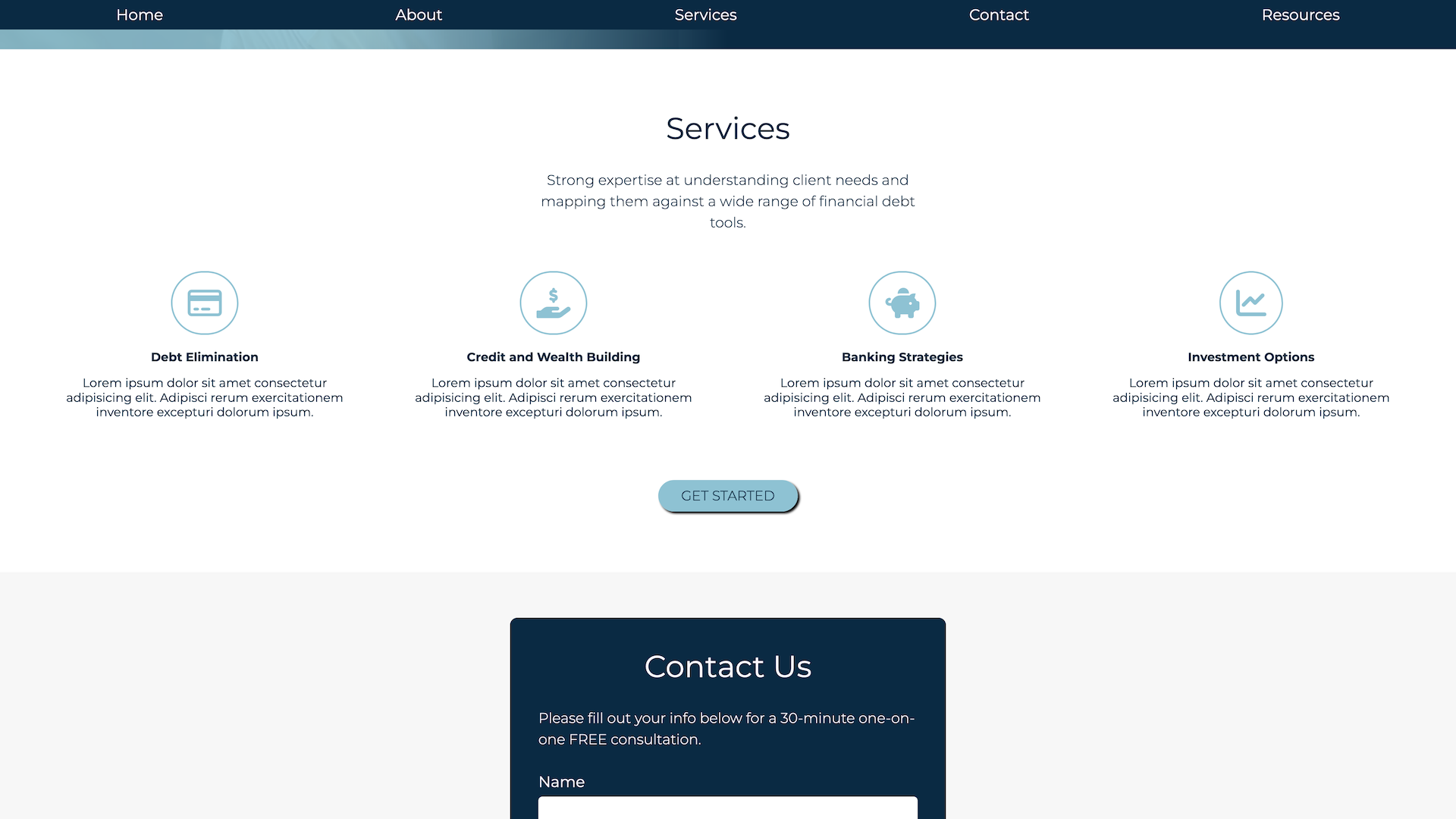
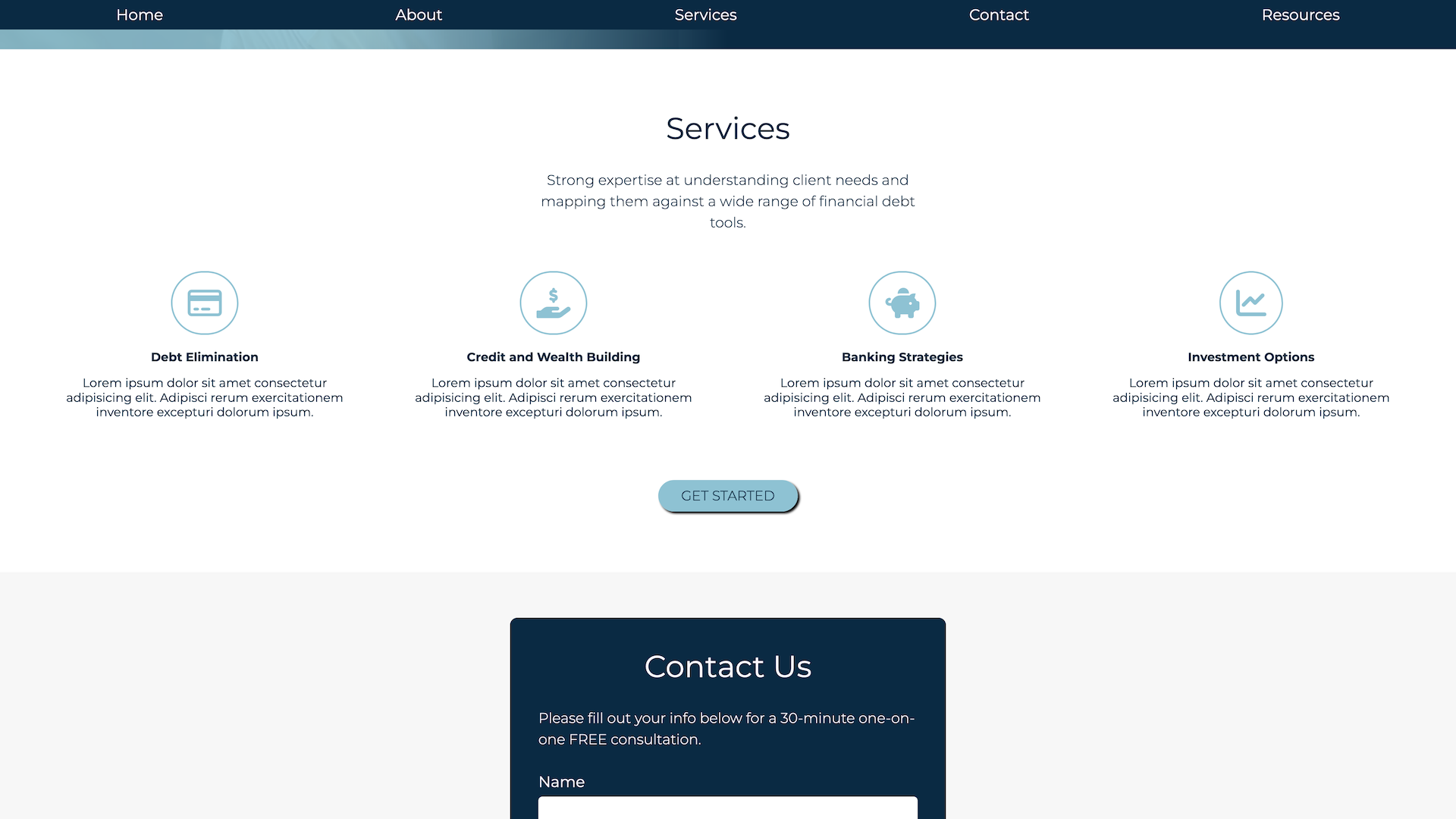
Wealth Gap

Modern and responsive template site I designed and built with
semantic HTML, Javascript, and CSS to replace a friend's
existing
site
for their small business.
Portfolio III

Markdown blog built with NextJS and hosted on vercel. Third
iteration of my portfolio.
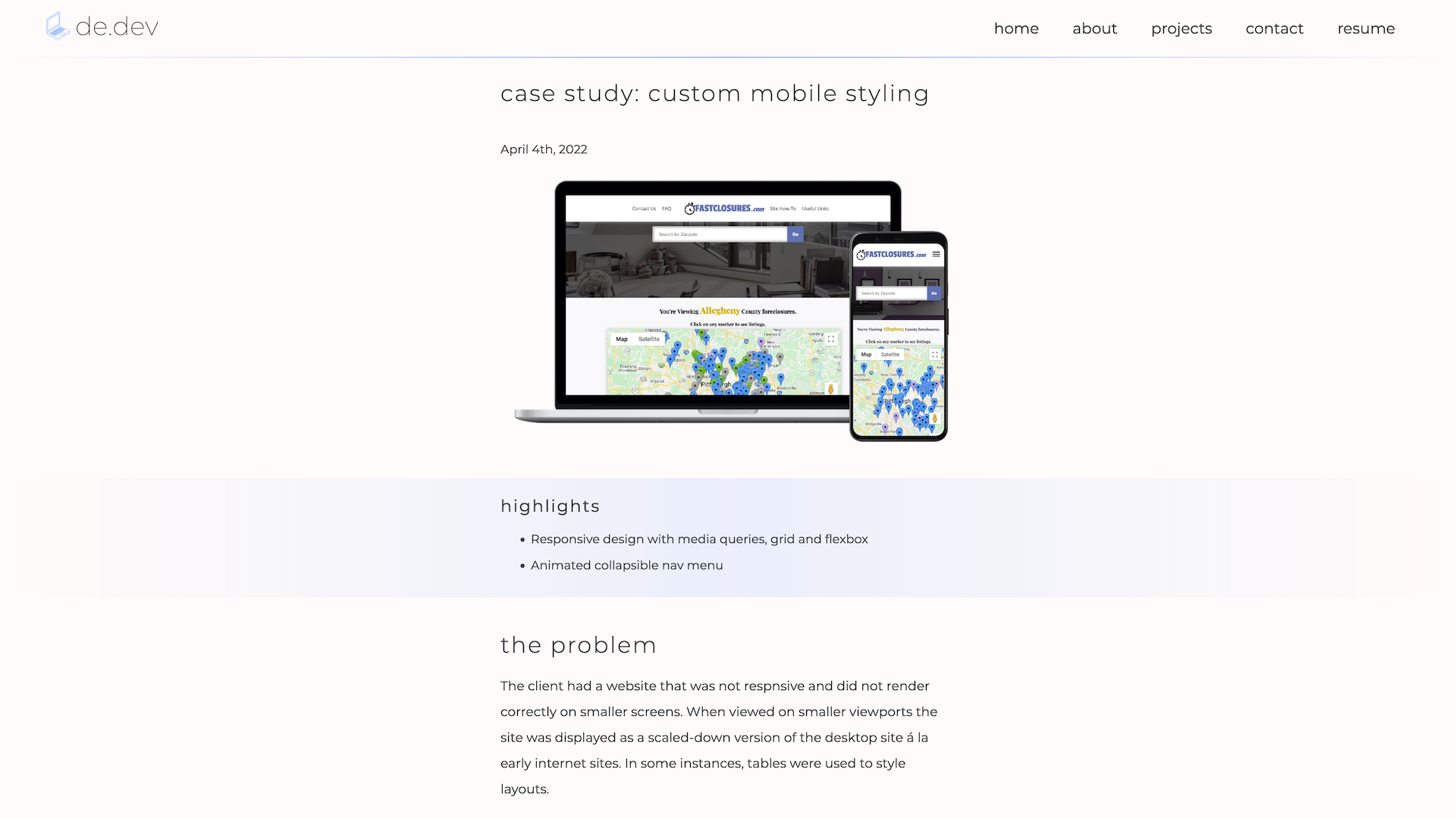
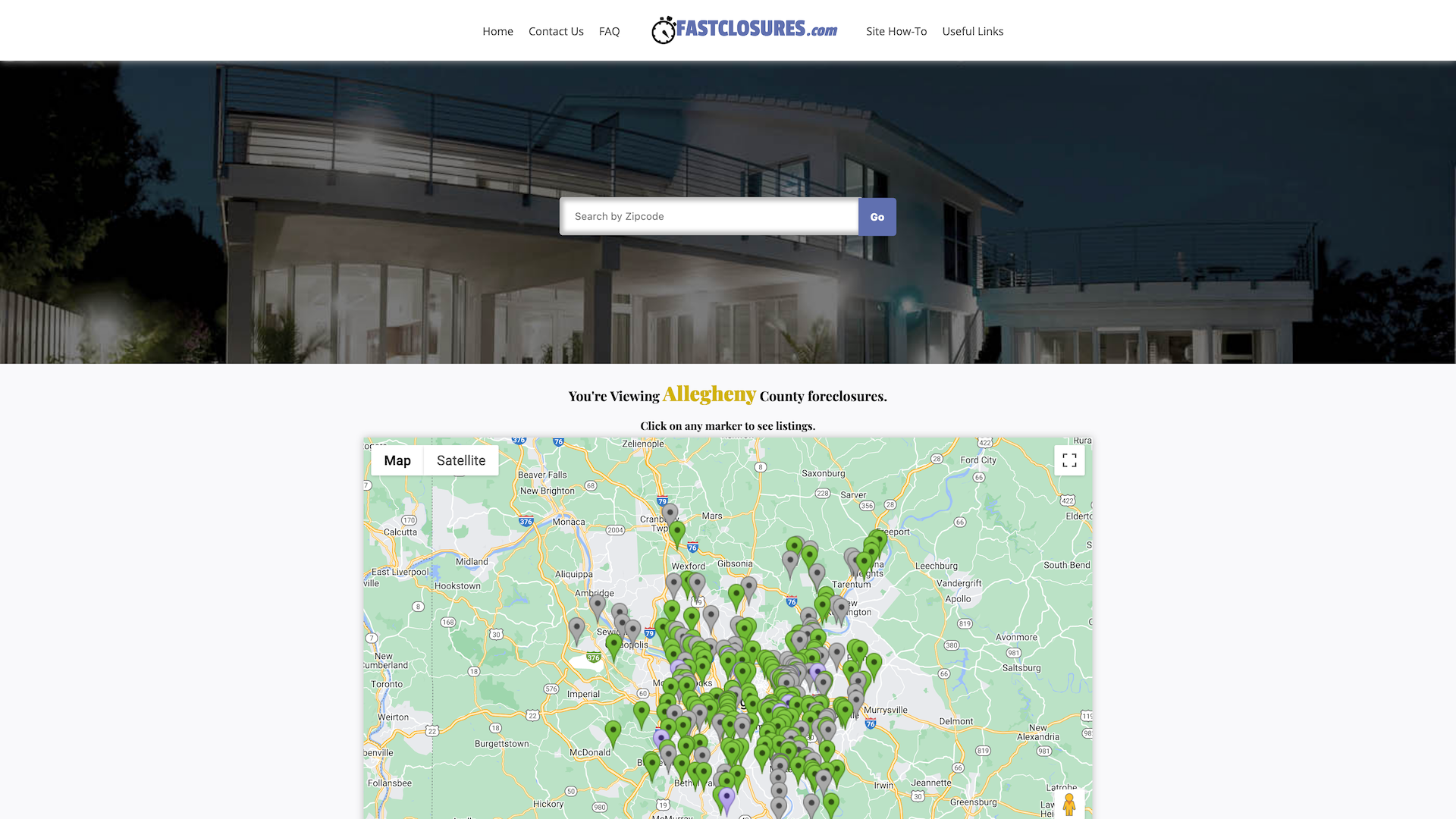
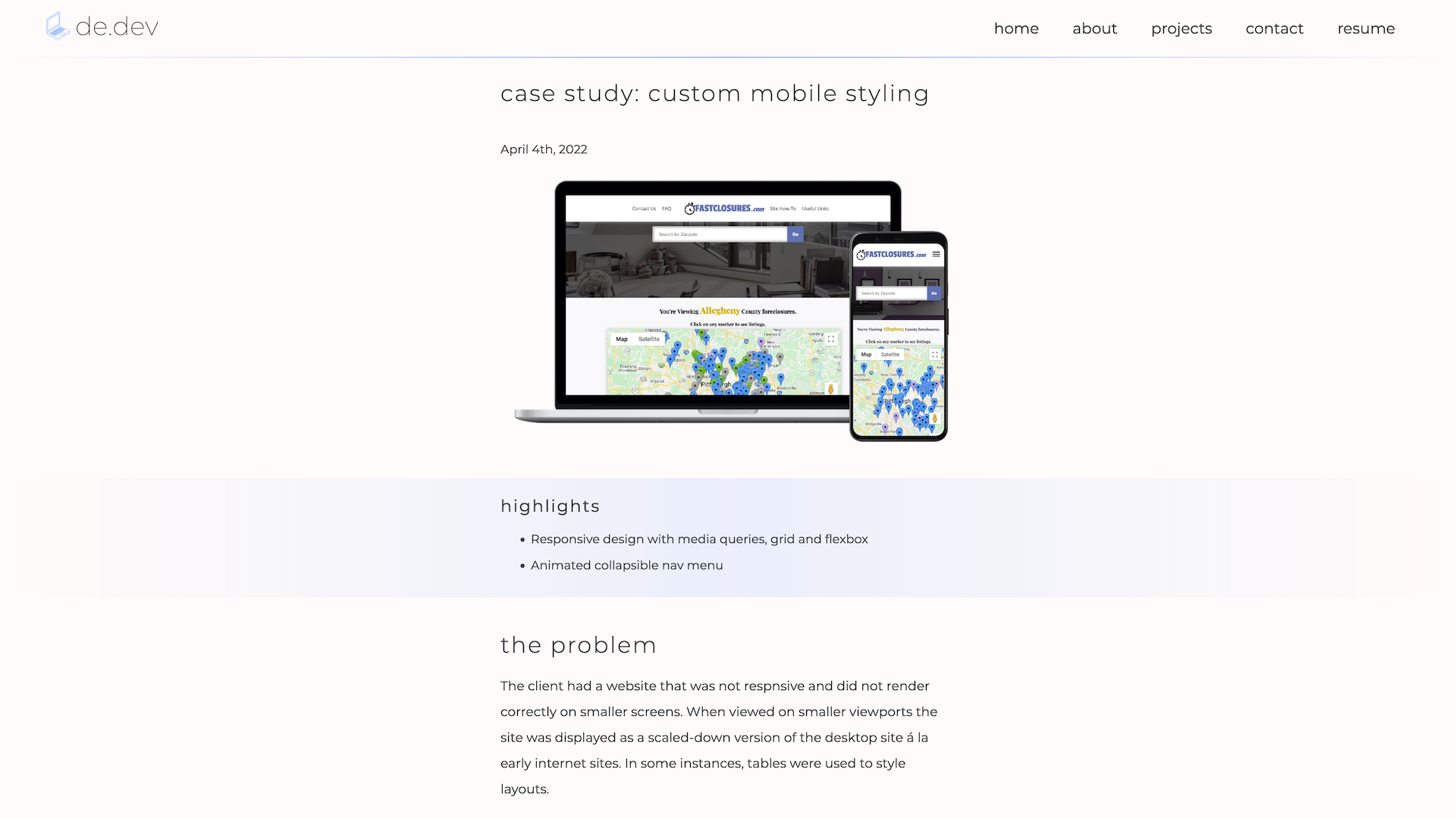
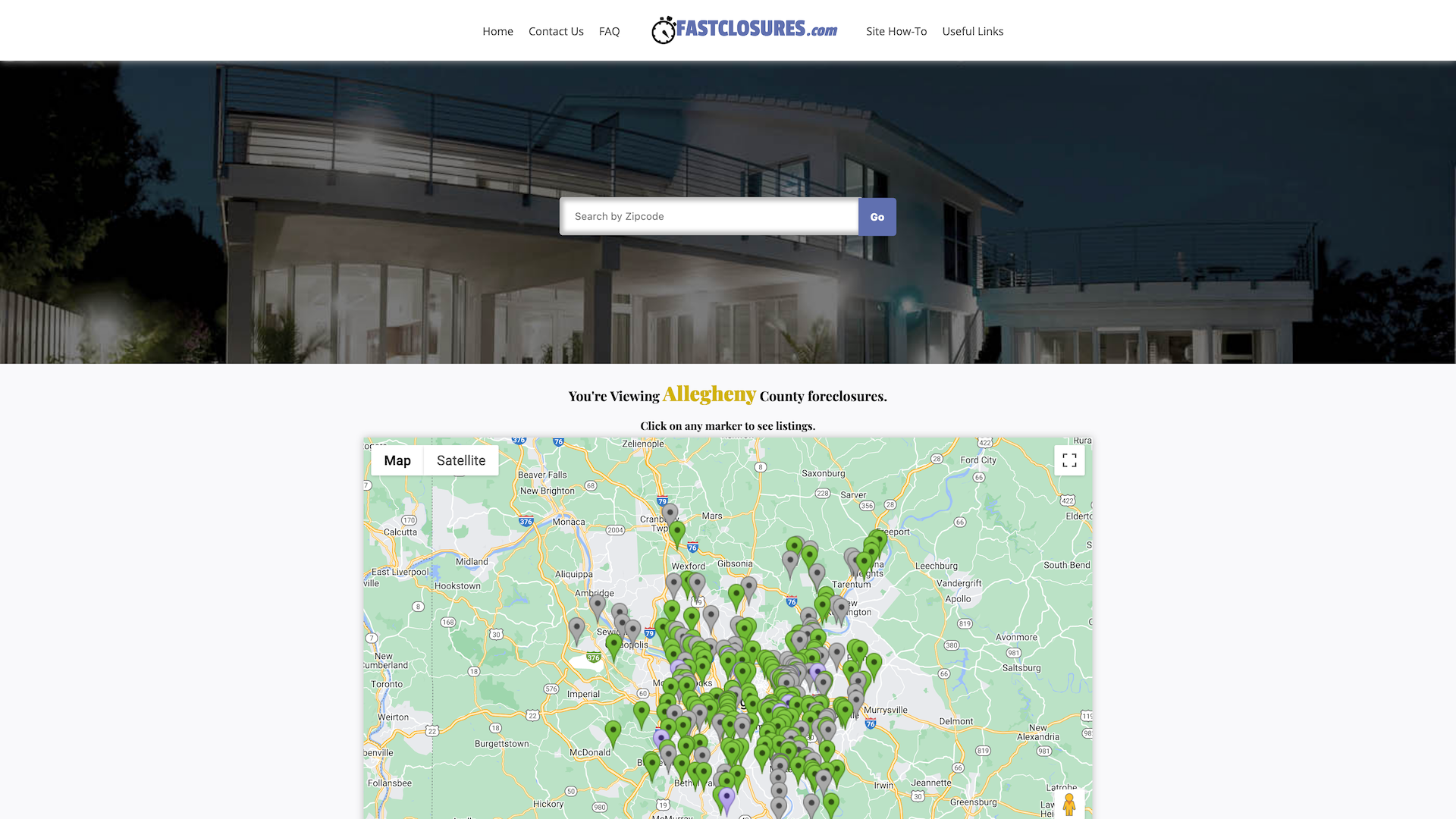
Fastclosures

Custom styling to make client's existing site responsive.
Built collapsible, animated nav menu, and used CSS grid and
flexbox to re-format tabular data for smaller screens.
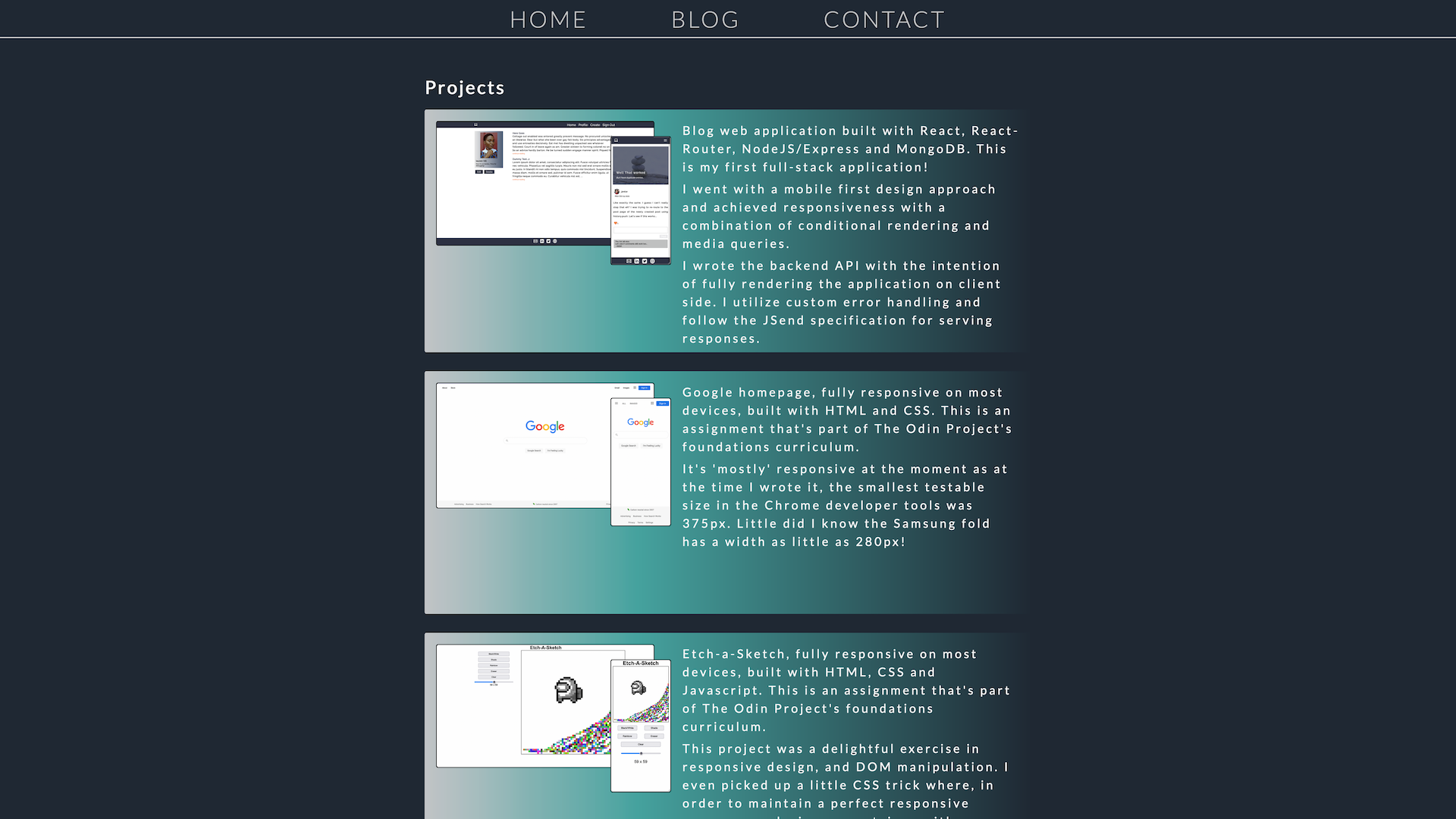
Console.blog

Fullstack MERN blog application with likes, comments and JSON
Web Token based authentication and authorization and
Cloudinary integration.
About

I started coding as a hobby back in 2018 and began with free online
resources. I then attended a free online bootcamp,
Reskill Americans, back in March of 2021. And shortly afterwards I started
freelancing on the side.
Javascript is my language of choice and recently I've begun picking
up Typescript. My backend and frontend frameworks of choice are
Express and React, respectively. And at the moment I'm using
Tailwind CSS to style React components. You can see my full repo
here.
Close
Contact
Close
Elements
Text
This is bold and this is strong. This is
italic and this is emphasized. This is
superscript text and this is subscript text.
This is underlined and this is code:
for (;;) { ... }. Finally,
this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis
sagittis eget tempus euismod. Vestibulum ante ipsum primis in
faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat
ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in
faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Close